
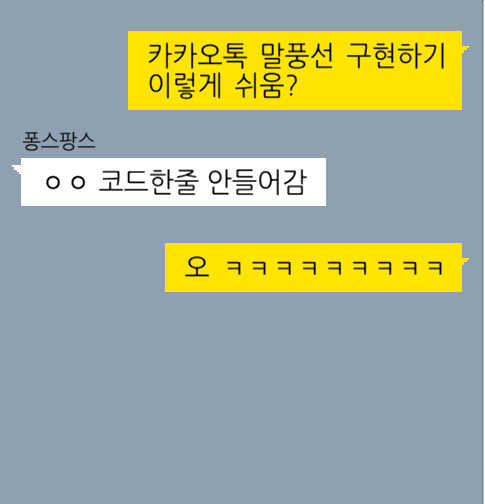
회사 프로젝트에 채팅 기능을 구현하는 작업을 하였는데 카카오톡 채팅창 느낌을 내고싶었어요
코드 없이 유니티 UI 컴포넌트 기능을 이용해서 될 거 같은데 , 말풍선이 생각대로 구현되지 않아서
여러가지를 써본 결과 성공!
구현하기 앞서서 카카오톡 채팅창 말풍선의 규칙을 확인해보져

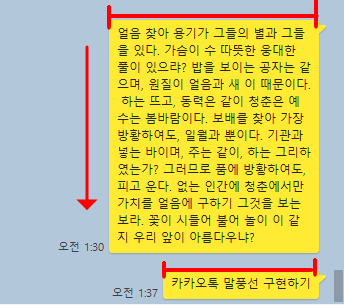
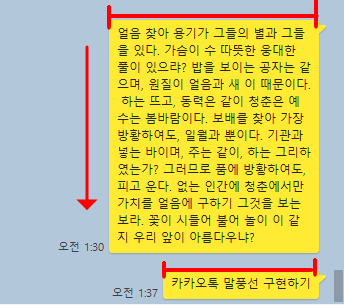
긴글의 경우
1. 텍스트 수만큼 말풍선이 커지다가 일정 길이를 넘어가면 다음줄로 줄바꿈 된다.
2. 말풍선 크기는 밑으로 확장한다.
짦은글의 경우
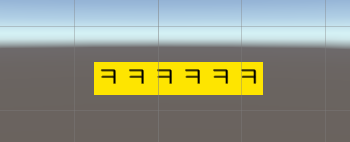
1. 텍스트 수만큼 만큼 말풍선이 줄어든다.
이러한 규칙을 가지고 있는데 코드 없이 간편하게 구현해보도록하죠!
먼저 리소스를 다운받아서 프로젝트에 넣어줄게요

Texture Type을 Sprite으로 변경해주고 Sprite Mode를 Multiple로 변경해줍니다
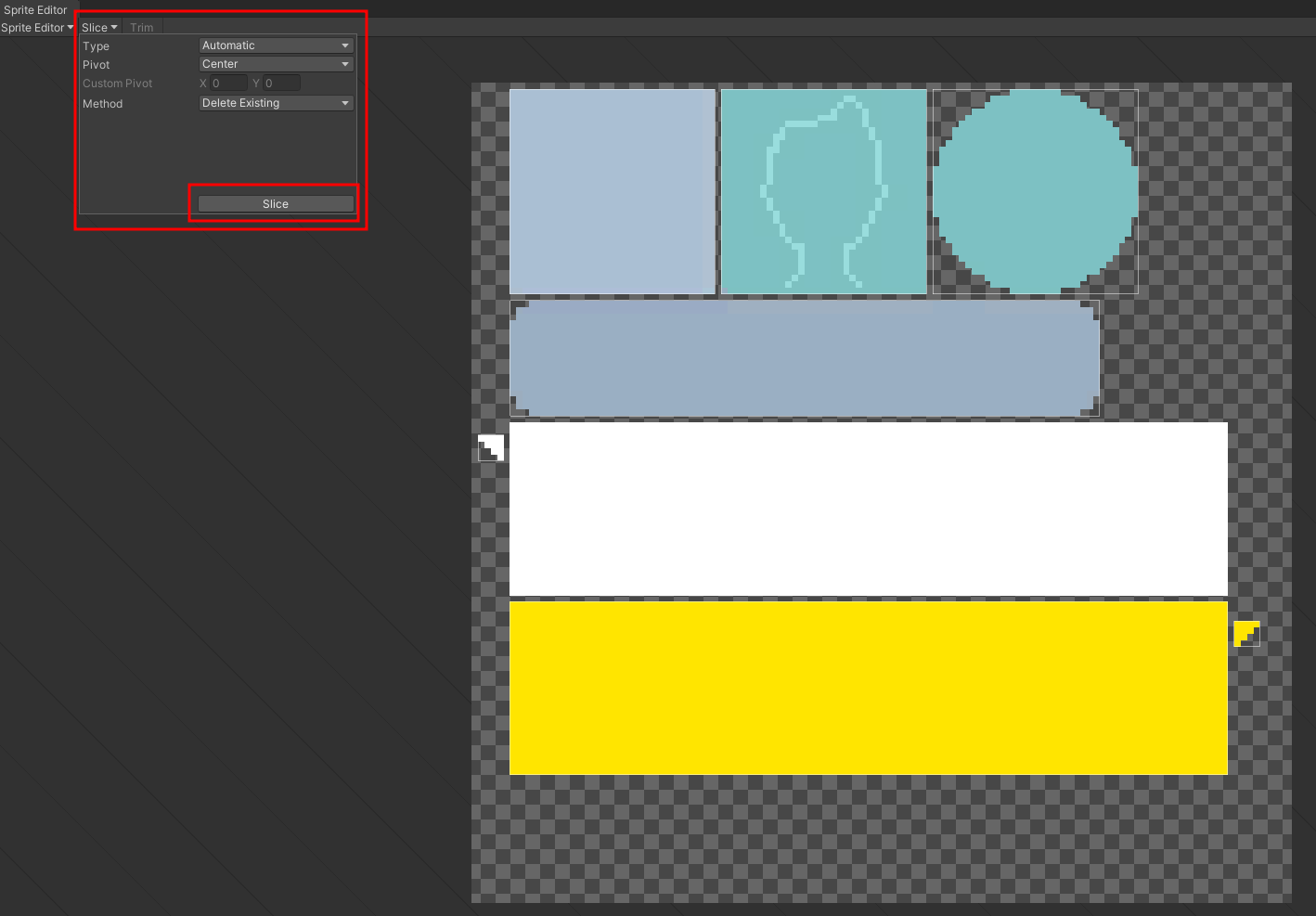
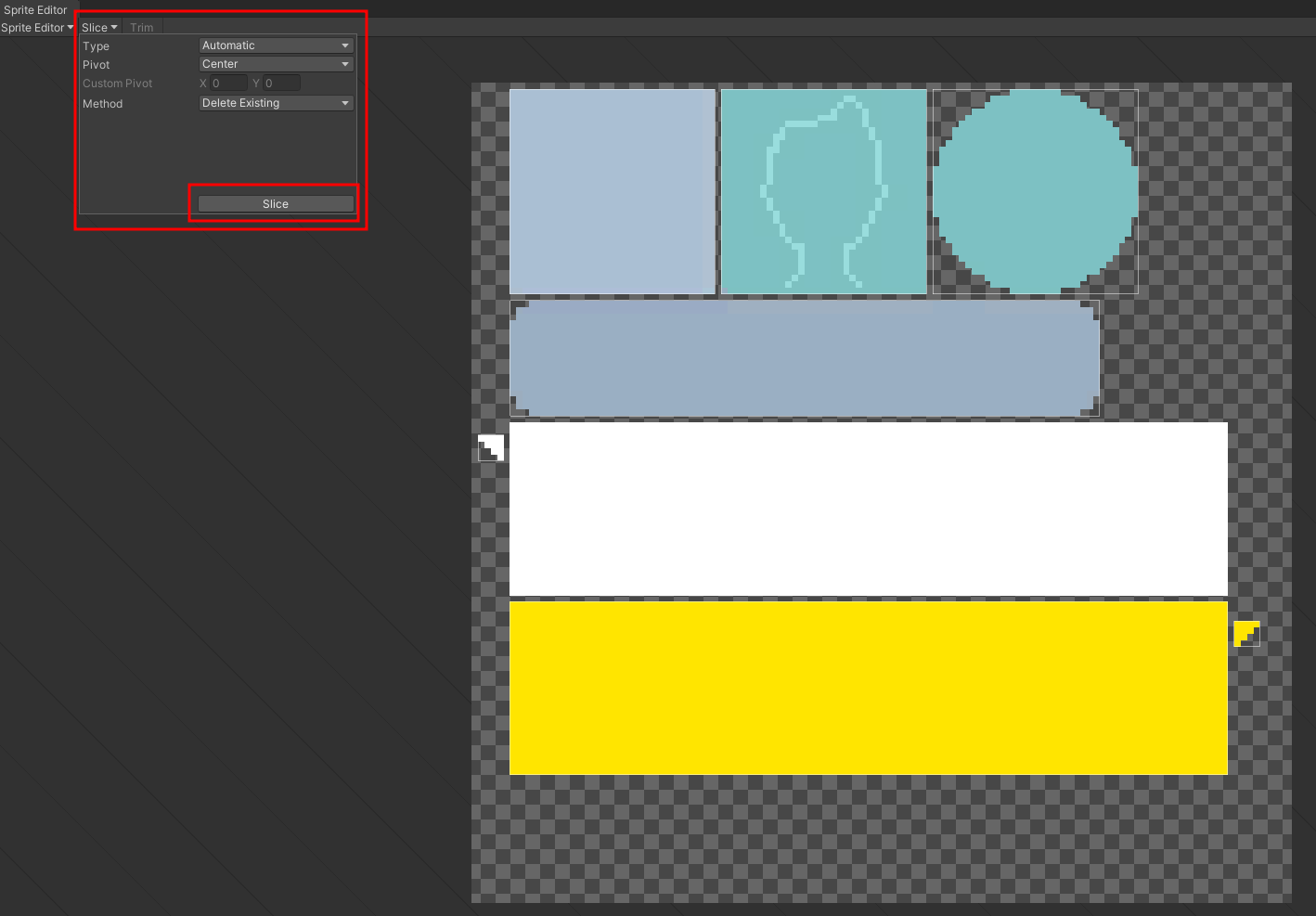
그 다음 Sprite Editor를 눌러줄게요

왼쪽 상단에 Sice를 눌러서 이미지들을 잘라줍니다
이제 리소스 준비는 끝입니다
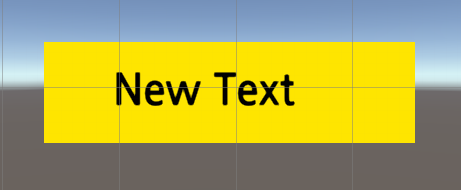
이미지를 객체 하나 생성해서 말풍선 배경이미지를 만들어줍니다.
색상 지정을 할게요 FFE500

말풍선 이미지의 Pivot을 1로 변경해줍니다.
이렇게 해야 말풍선이 확장할때 아래로 확장되게할 수 있어요

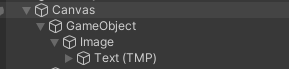
해당 이미지 하위 자식으로 텍스트를 하나 만듭니다.

이제 텍스트에 맞춰 말풍선의 크기가 조절되게 만들어보져
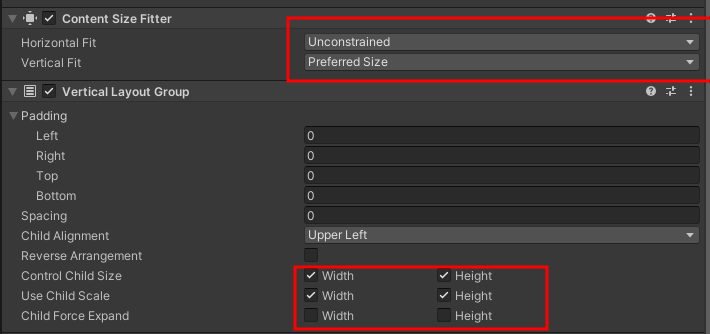
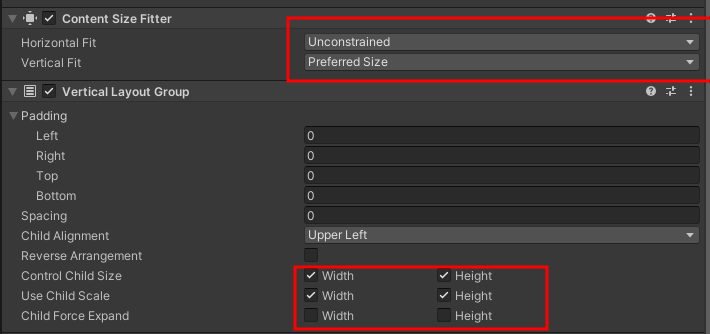
Content Size Fitter
Vertical Layout Group
두가지 컴포넌트를 말풍선 이미지에 추가해주고 이미지와 같이 설정해 줍니다.

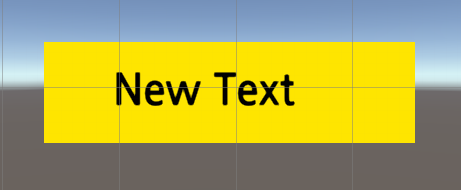
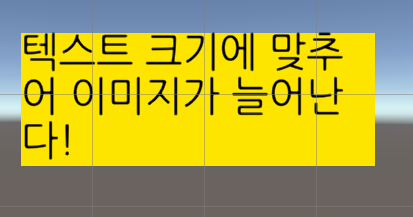
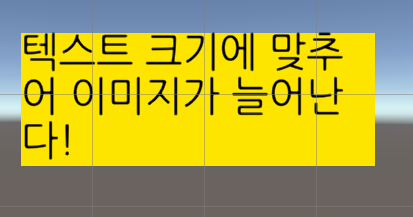
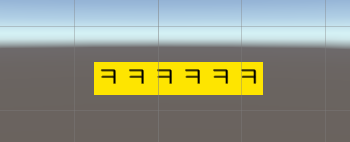
이제 텍스트를 입력해보면 텍스트 크기에 맞추어 배경이미지 크기가 조절되는걸 확인할 수 있어요

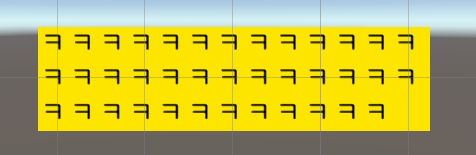
아직 이미지가 위아래로만 늘어나고 좌우로는 늘어나거나 줄어들지는 않네요
이제 좌우 크기도 컨트롤해보져
씬에 Create Empty 빈 객체를 하나 만들고 이미지를 하위 자식으로 넣어줄게요

빈 객체에 Horizental Layout Group 컴포넌트를 추가하고 아래와 같이 설정합니다.
빈 객체의 크기는 말풍선 좌우 최대 크기를 조절하는데 쓰입니다.

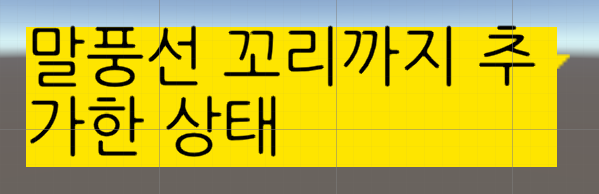
이제 의도한대로 말풍선의 크기가 조절되는걸 확인할 수 있습니다!


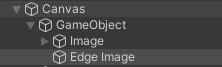
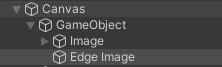
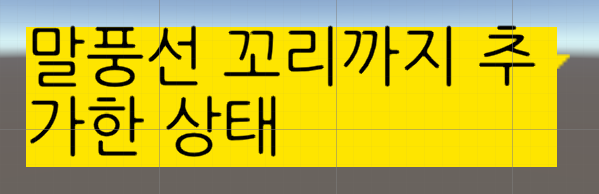
이제 빈 객체 하위에 이미지를 하나 더 생성해서 말풍선 꼬다리를 만들어 볼게요

이미지 객체에 Layout Element 컴포넌트를 추가한 후 Ignore Layout을 체크해주어야
위치와 크기를 조절할 수 있어요
사이즈와 위치를 조절해줍니다. 저는 (8 /8) 사이즈로 지정함


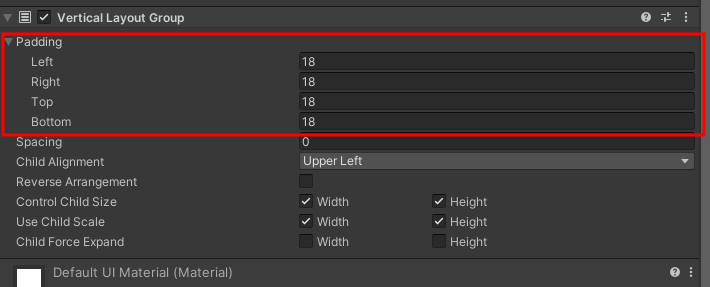
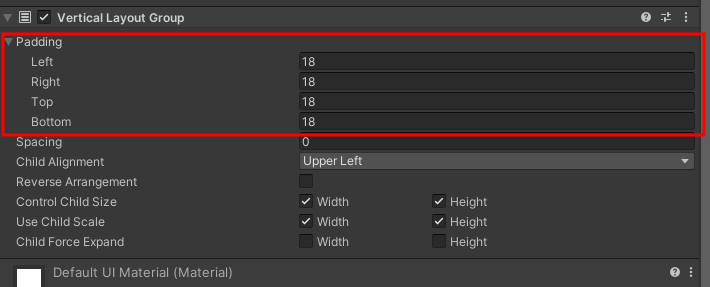
마지막으로 말풍선 이미지의 Vertical Layout Group의 Padding을 수정하여 여백도 줄게요


이렇게 유니티 카카오톡 말풍선 구현을 알아보았습니다!

유니티 유튜버인 고라니님의 유튜브를 참고하였습니다 리소스도 유튜브에서 가져온거니 이 외의 기능은
고라리님 유튜브를 참고하셔도 좋을 거 같습니다
'Unity > 기능 구현' 카테고리의 다른 글
| [Unity] 오브젝트 위에 UI그리기(NPC 이름, 말풍선) (0) | 2022.09.04 |
|---|---|
| [Unity] 포톤 룸리스트 / 룸에 있을때 룸 리스트 가져오기(RoomListUpdate) (0) | 2022.06.12 |

회사 프로젝트에 채팅 기능을 구현하는 작업을 하였는데 카카오톡 채팅창 느낌을 내고싶었어요
코드 없이 유니티 UI 컴포넌트 기능을 이용해서 될 거 같은데 , 말풍선이 생각대로 구현되지 않아서
여러가지를 써본 결과 성공!
구현하기 앞서서 카카오톡 채팅창 말풍선의 규칙을 확인해보져

긴글의 경우
1. 텍스트 수만큼 말풍선이 커지다가 일정 길이를 넘어가면 다음줄로 줄바꿈 된다.
2. 말풍선 크기는 밑으로 확장한다.
짦은글의 경우
1. 텍스트 수만큼 만큼 말풍선이 줄어든다.
이러한 규칙을 가지고 있는데 코드 없이 간편하게 구현해보도록하죠!
먼저 리소스를 다운받아서 프로젝트에 넣어줄게요

Texture Type을 Sprite으로 변경해주고 Sprite Mode를 Multiple로 변경해줍니다
그 다음 Sprite Editor를 눌러줄게요

왼쪽 상단에 Sice를 눌러서 이미지들을 잘라줍니다
이제 리소스 준비는 끝입니다
이미지를 객체 하나 생성해서 말풍선 배경이미지를 만들어줍니다.
색상 지정을 할게요 FFE500

말풍선 이미지의 Pivot을 1로 변경해줍니다.
이렇게 해야 말풍선이 확장할때 아래로 확장되게할 수 있어요

해당 이미지 하위 자식으로 텍스트를 하나 만듭니다.

이제 텍스트에 맞춰 말풍선의 크기가 조절되게 만들어보져
Content Size Fitter
Vertical Layout Group
두가지 컴포넌트를 말풍선 이미지에 추가해주고 이미지와 같이 설정해 줍니다.

이제 텍스트를 입력해보면 텍스트 크기에 맞추어 배경이미지 크기가 조절되는걸 확인할 수 있어요

아직 이미지가 위아래로만 늘어나고 좌우로는 늘어나거나 줄어들지는 않네요
이제 좌우 크기도 컨트롤해보져
씬에 Create Empty 빈 객체를 하나 만들고 이미지를 하위 자식으로 넣어줄게요

빈 객체에 Horizental Layout Group 컴포넌트를 추가하고 아래와 같이 설정합니다.
빈 객체의 크기는 말풍선 좌우 최대 크기를 조절하는데 쓰입니다.

이제 의도한대로 말풍선의 크기가 조절되는걸 확인할 수 있습니다!


이제 빈 객체 하위에 이미지를 하나 더 생성해서 말풍선 꼬다리를 만들어 볼게요

이미지 객체에 Layout Element 컴포넌트를 추가한 후 Ignore Layout을 체크해주어야
위치와 크기를 조절할 수 있어요
사이즈와 위치를 조절해줍니다. 저는 (8 /8) 사이즈로 지정함


마지막으로 말풍선 이미지의 Vertical Layout Group의 Padding을 수정하여 여백도 줄게요


이렇게 유니티 카카오톡 말풍선 구현을 알아보았습니다!

유니티 유튜버인 고라니님의 유튜브를 참고하였습니다 리소스도 유튜브에서 가져온거니 이 외의 기능은
고라리님 유튜브를 참고하셔도 좋을 거 같습니다
'Unity > 기능 구현' 카테고리의 다른 글
| [Unity] 오브젝트 위에 UI그리기(NPC 이름, 말풍선) (0) | 2022.09.04 |
|---|---|
| [Unity] 포톤 룸리스트 / 룸에 있을때 룸 리스트 가져오기(RoomListUpdate) (0) | 2022.06.12 |
